LAST UPDATED: JUNE 17, 2021
CSS border-top-color Property
CSS border-top-color property is identified for setting the top border of an element. It may be also set with the shorthand properties of CSS like border-top or border-color. The border-top-color property can be specified as a single value. The value is color which signifies the color of the top border.
Syntax for the border-top-color Property
Following is the syntax for the border-top-color property.
border-top-color: color|transparent|initial|inherit;
Example: CSS border-top-color Property
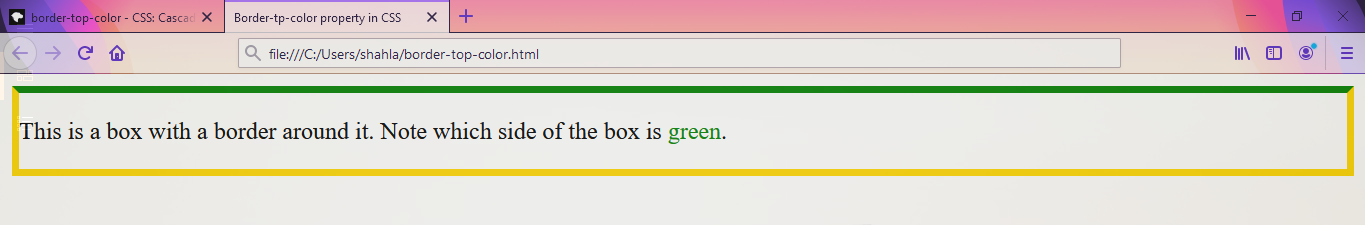
Here in the example below, we are using the border-top-color property with different border colors, border styles, and their different values. In this case, we have given the border-top-color as green i.e; the borderline will be in green color at the bottom of the container. The CSS styling is done inside the opening and closing head tags of the HTML.
<!DOCTYPE html>
<html>
<head>
<title>Border-top-color propertyu in CSS</title>
<style type="text/css">
.mybox {
border: solid 0.3em gold;
border-top-color: red;
width: auto;
}
.greentext {
color: green;
}
</style>
</head>
<body>
<div class="mybox">
<p>This is a box with a border around it. Note which side of the box is <span class="greentext">green</span>.</p>
</div>
</body>
</html>
Output:

Example 2: CSS border-top-color Property
Here in the example below, we are using the border-top-color property with different border colors, border styles and their different values. In this case, we have given the border-top-color as 'tranparent' i.e; the border line will be without any color at the top of the container.
<!DOCTYPE html>
<html>
<head>
<title>Border-bottom-color property in CSS</title>
<style type="text/css">
.mybox {
border: solid 0.4em blue;
border-top-color: transparent;
width: auto;
}
.redtext {
color: purple;
}
</style>
</head>
<body>
<div class="mybox">
<p>Study Tonight is the best platform for digital learning! <span class="redtext">purple</span>.</p>
</div>
</body>
</html>
Output:

Live Example
Here in this live example, you can test the code and execute the example using different values or even edit the code example.
Browser Compatibility
There are many browsers which do not support all the latest CSS properties. Hence, while developing any webpage, if you are using any CSS property you must check the browser compatibility for that CSS property and then use it. It is of immense importance today when there is a large variety of web browsers available.
| Name of Browser |
Background size |
contain and cover |
| Chrome |
1 |
1 |
| Edge |
12 |
12 |
| Firefox |
1 |
1 |
| Internet Explorer |
4 |
4 |
| Opera |
3.5 |
3.5 |
| Safari |
1 |
1 |
| Webview Android |
1 |
1 |
| Chrome Android |
18 |
18 |
| Firefox Android |
4 |
4 |
| Opera Android |
10.1 |
10.1 |
| IOS Safari |
1 |
1 |
| Samsung Internet |
1.0 |
1.0 |
Conclusion
The initial value for the border-top-color property is currentcolor. This property is applicable to all elements and also to ::first-letter. It is not an inherited property. The computed value for this property is the computed color. The animation type for this property is a color.