Introduction to App Inventor Block Editor
So you know about the app inventor and you have gained knowledge about the designer as well so it's time to move ahead and get to know about the block editor. Block editor is the supportive window of the designer. In designer we add the components to our projects and in block editor we tell our components what to do in which particular situation. Like what to do when particular button is pressed, what to do when any incoming message is received.

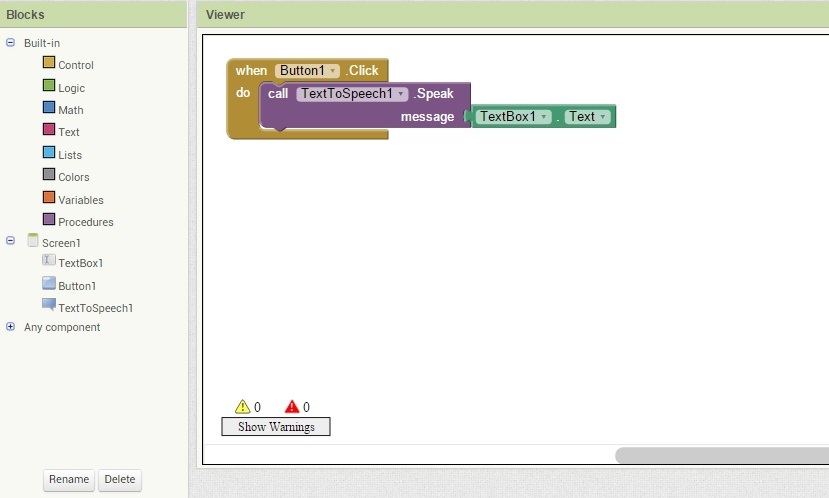
In block editor we have already built behaviors for all the components available in the palette and we can directly pick them and use as per the need. These behaviors are actually independent java bundles which are presented in easy to use socket form so that you can group 3-4 behaviors all together to make a complex activity. It is that much simple so that an English reader can better under what will happen when this particular block will be executed.
So you have seen how simple behaviors can be plugged into the open sockets of other behaviors to perform a complex behavior. At the bottom right of the blocks editor we are having a bin exactly like we have on our windows desktop systems. It is to delete any unwanted block of structure that we have added to our project and we no longer want that to be present so we can just drag that piece of blocks and dunk into the bin. We will play more with the blocks editor as we will be doing more projects in lessons ahead.