App to make Phone Call just by a Shake
This app works similar to speed dial that we used to have in ordinary phones. The app will ask for a favorite contact that you dial so frequently and keep it stored in the local mobile database. User is no longer need to search the number in contact list. He/she just required to open the app and just shake the phone, it will direct make call to your favorite contact. We can say it Shake to make call.
GUI Requirements
Here as a part of GUI we will be having a text box where user can enter phone number to save it to local database to make call. A button will be there to perform the action of saving phone to database. A complete list of various other components is mentioned below.
We will be requiring following components for this project.
| Component Name | Purpose | Location |
|---|
| Horizontal Arrangement | To arrange the child components horizontally | Palette → Layout → Horizontal Arrangement |
| Label | To display a label | Palette → User Interface → Label |
| Text Box | To receive input from the user | Palette → User Interface → Text Box |
| Button | To confirm the user choice | Palette → User Interface → Button |
| Tiny Database | To store the phone number locally | Palette → Database → Tinydb |
| Phone call | To make phone call | Palette → Social → Phone Call |
| Notifier | To display any warning or alert notice | Palette → User Interface → Notifier |
| Accelerometer Sensor | To sense the change in position of device | Palette → Sensor → Accelerometer Sensor |
Steps for Creating the Application
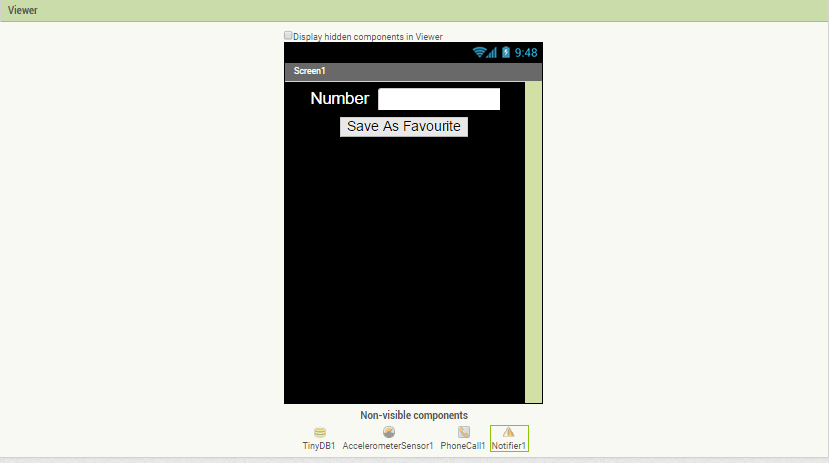
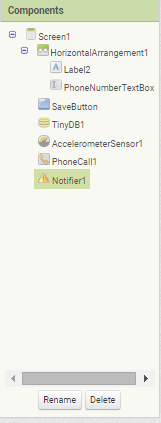
- Drag and drop the components mentioned above to the viewer.
- Visible components will be visible to you while the non-visible components will be located beneath the viewer under tag "Non-visible".
- Label and text box you need to put within the horizontal arrangement to keep them aligned.
- Here you might not be clearing with the notifier component, what it is and how it does. Once we reach the blocks editor you get to know the reason behind using it.
- If you have dragged and placed everything, the layout will look something like this.


- Make the necessary property changes like we did in changing the text property for label and button components.
- We do not have any media usage so we need not to upload any image or sound to our application.
- So this way your graphical user interface is ready. This is exactly how the application will look like after the installation.
Adding Behaviour to the Blocks
Now we will be heading towards the blocks editor to define the behaviors so let's discuss what is the actual functionality that we are expecting from our application?
- Within the app the user should be able to store the number which he will be typing in the text box.
- When the app is open and he shakes is phone, phone call should be made to the default number saved in the application database.
So let's move on and add these two behaviors using the block editor. I hope you remember how to switch from designer to block editor. There is a button available right above the properties pane to switch between the designer and block editor.
Block Editor Blocks
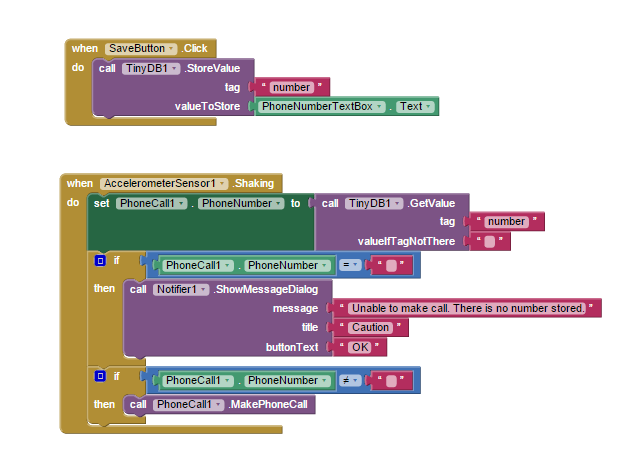
I have already prepared the blocks for you. All you need to do is drag the relevant blocks from the left side palette and drop it on the viewer. Arrange the blocks the same way you are seeing in the image. I will explain you each, what it does and how it is called.

- First block is for the save button and the Text Box where in User will type in the Phone number to which he/she wans to make the call when Phone is shaked. Once the user will have the number typed in the text box and presses the Save button it should save that number into the database.
- In your phone you have a local database which stores particular application related info like your login credentials and scores etc. It stores each thing with a tag name so that it can be fetched easily. Here we are saving mobile number with tag
number. Make sense right!!
- The Logic behind the first block is, When the
Save button is clicked, we pick the Text from the PhoneNumberTextBox, call the TinyDB and save the Text, into the DB with tag as number.
- The Second large collection of blocks is the actual functional block. This block will be triggered when it senses any movement in the position of the phone using the
Accelerometer.
- As the starting text in the second block reads
When AccelerometerSensor1.Shaking, which means as soon as it detects any shaking in the accelerometer sensor it will first get the number from the Database. If it doesn't found anything with that particular name i.e. number is empty, Then we will show an Alert message Unable to make call. There is no number stored.
- And if the Phone Number is found, then it makes the Phone call.
Now you have done with the block editor too. Next we will move to download and install the app on your phone to check how it is working.
Packaging and Testing
To test the app you need to get it on your phone. First you have to download the application to your computer and then move it to your phone via Bluetooth or USB cable. I'll tell you how to download it.
- On the top row click on the "Build" button. It will show you option to download the apk to your computer.
- Downloading will show the progress and after successful download the application will be placed to the download folder of your directory or the preferred location you have set for your downloading.
- Now you need to get this apk file to your mobile phone either via Bluetooth or via USB cable. Once you have placed the apk file to your SD card you need to install it. Follow the on screen instructions to install it. You might get some notification or warning saying install from un-trusted source. Allow this from the settings and after successful installation you will see the icon of your application in the menu of your mobile. Here you will see the default icon which can be changed and we will tell you as we move ahead in this course.
I hope your application is working exactly the requirements you have given. Now depending upon your usability and customization you can change various things like image, sound and behavior also.
Debugging the Application
We have just created the prototype of the application with very basic functionality and what the user might be interested in? Now comes various cases which require serious care so as not to annoy the user and your app should be able to sustain. Consider the below cases :
- What will happen if the user has not stored any number and attempts to make call?
- If rather than numbers, he has type alphabets also, how you will dial that combination?
- If the users have stored number without the nationality code and the contact person is in roaming then how your device will recognize to add 0 just before the 10 digits of mobile number?
- What if the user have typed the number in the text box but not pressed the save button. Will it be able to make call? Will it be able to make call when he next time open the app?
These are some of the creepiest scenarios that might occur and the user wants your application should respond to the situation with intelligence like if he has given alphabets instead of digits in the number text box and he attempts to save that, he should be alerted that you have given wrong format of numbers so that he can correct that. Think over about all these scenarios, how you can integrate these into the application? Do ask me if you fail to accomplish any of the above cases.