Exploring the App Inventor Designer
So you have finished your first application on android and you can call yourself an android developer now onwards. Now it's time to explore more about the designer. We will see what more designer can provide in terms of available components and their hierarchy in the palette. Let us explore what are the different things we are seeing on designer page.
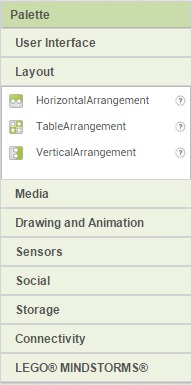
Palette
Palette is located at the left of the page. It contains all those components which can be added to our project. Components are classified in various categories like User Interface components, Media Components, Storage Components, and Social Components etc.

- User Interface : User interface includes all the visible components that you see on screens of any apps. It includes buttons, text boxes, labels, images etc.
- Layout : Layout gives us the power to arrange the components in a particular order like horizontal or vertical.
- Media : Camera, Music Player, Voice Recorder, Video Player all comes under media category. In app inventor we have ready components available for all these which you can directly add to your projects.
- Sensors : Sensors play important roles specially during gaming applications to control the user actions. App inventor gives accessibility to use various sensors like Accelerometer Sensor, Barcode Scanner, Location Sensor, Orientation Sensor and Proximity Sensor.
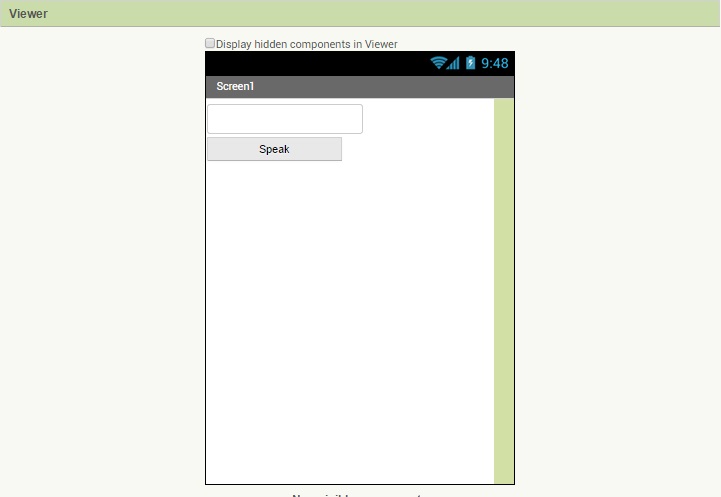
Viewer
Viewer is the actual representation of how our app will look like on the phone after installation. It is on the middle of the page. As you drag any components to the viewer it will be automatically added to your project. If the physical property of a component is not visible then it will not be visible in viewer but will be placed under viewer with non-visible tag.

Components
Components tab lists all those components which you add to your project. Those all are listed under it in tree structure. You can also performing nesting like you will be using horizontal arrangement and then various buttons it will show buttons listed under horizontal arrangement.
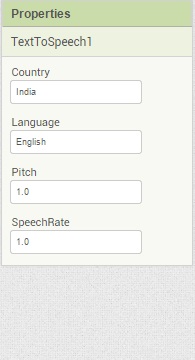
Properties
Properties tab allows you to set different properties for the components like height, width, color, text, background etc. When you add any component to your project and select it on screen its respective properties are shown under the properties tab. These properties can be configured by you as per the requirement.

So this is a quick introduction to the designer and components. For each of the component we will see in detail as we will be using them in our projects and that will be the proper time to explain more.